An ebook product that is online and students gain access to online book by typing their physical book code. The online service enables them to collaborate with their fellow students sharing the same subject and receive announcement from their teacher. That teacher could also project the book and teach using the online ebook enriched with presentation functionalities
https://elevate.cambridge.org/elevate/Login.aspx#b
What I did
I lead the UX department of the Cambridge university press manila by giving usability insights per screen and documenting it.
Sample usability documents.
- 1-1-0_Dashboard screen study_v3
- 1-1-1_Sortbooks Study
- 1-1-2_Add books study
- 1-1-3_Groups study
- 1-1-9_Default-view_v1
- 2-1-2_Bookmarks2-1-3_Glossary
The documents were passed to CUP U.K. and became a topic for a while and they said that everything is making sense.
“Everything has a point and is making sense.”
– Cai Reach (Cambridge University Press Project Manager)
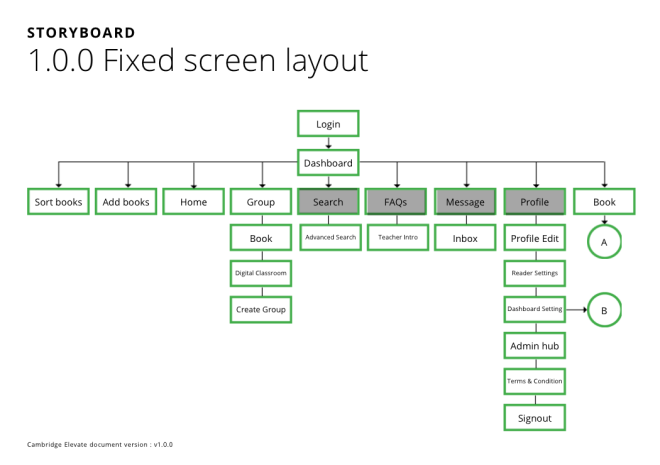
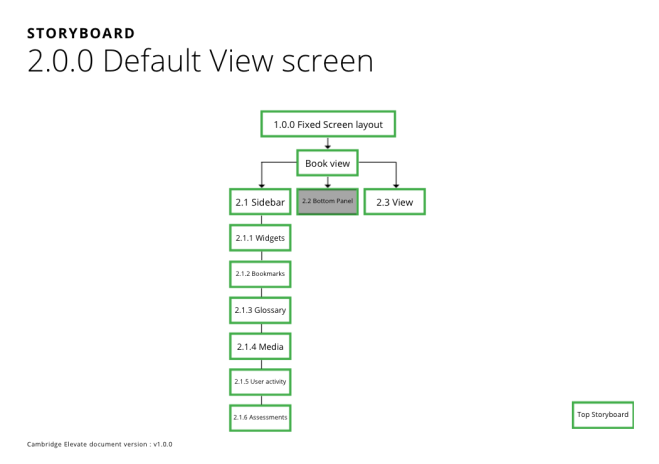
Story board and userflows
White the studies are being evaluated, I wasted no time to write the storyboard and userflows



The whole point that I initiated to create a story board is to keep track of all the studies and decisions made per screen.
If you are interested to see the storyboard (Epub):
https://drive.google.com/file/d/1NomvZLfW2rHH-Il6MqUT6T4ZHhzMOTKa/view?usp=sharing
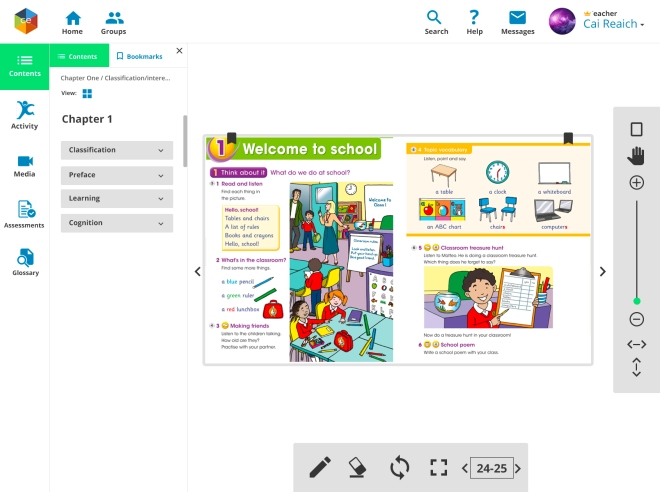
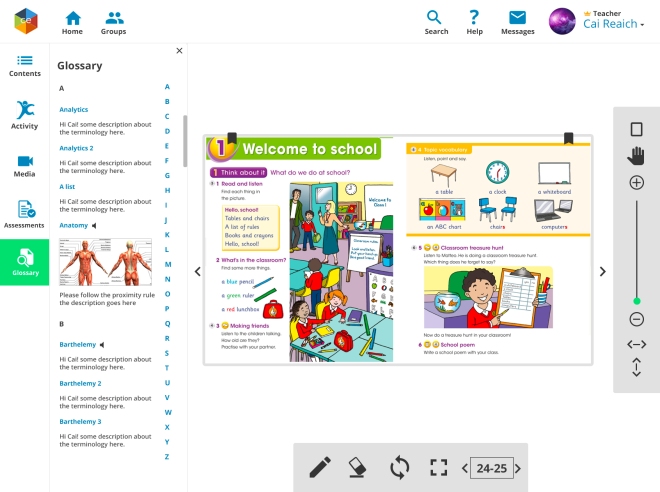
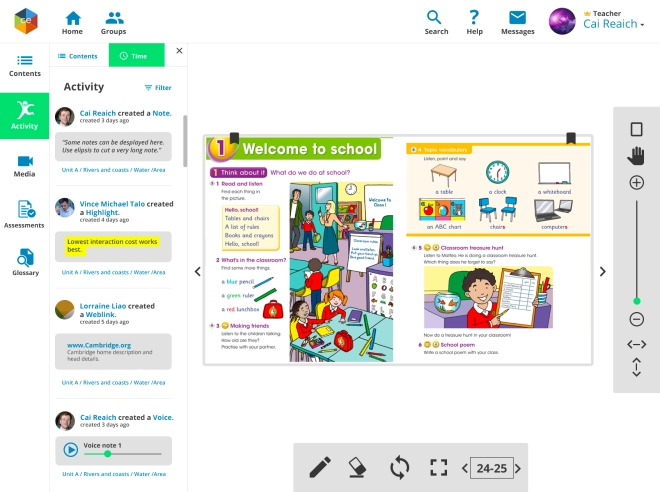
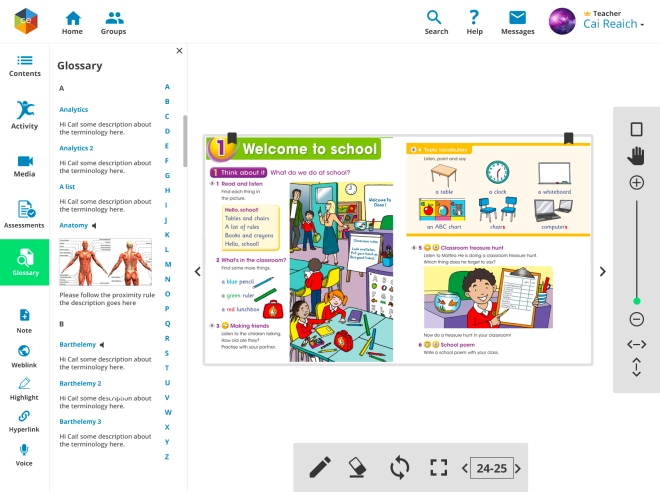
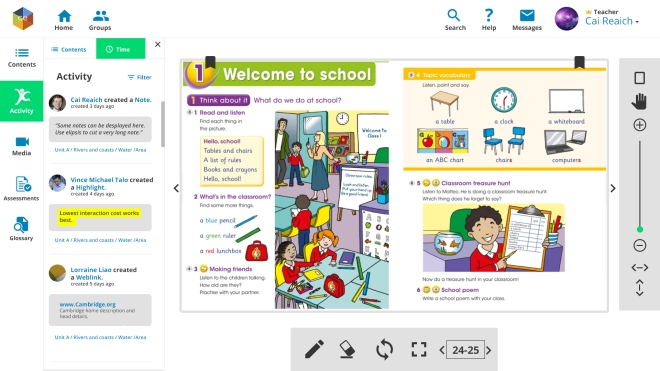
Mockups
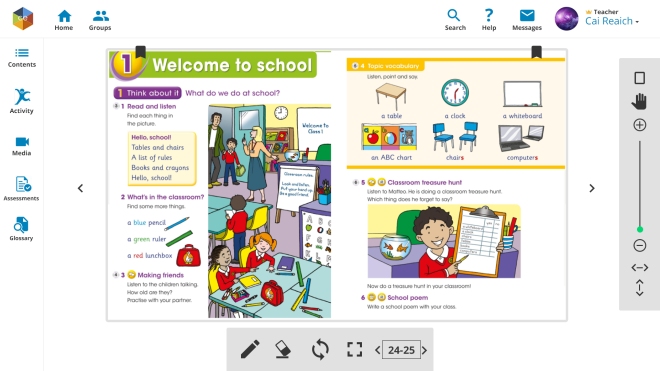
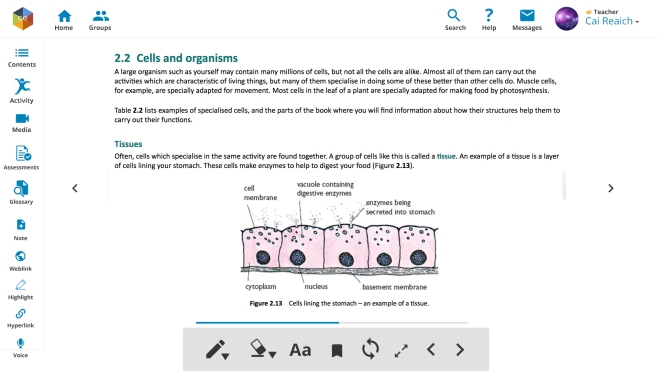
This is what the ebook reader looks now.







In careful collaboration and explanation to the project manager, some revisions were done and some were spooled because of time constraints. What happened best is that the project manager fell in love in UX and now he is promoted as The UX lead in the Cambridge University Press Umbrella.
